Quem está estudando para ser designer, precisa estudar um assunto muito importante: Tipografia. E, por muitas vezes, precisa criar a própria família tipográfica, ou seja, como criar fontes. Além disso, podemos usar uma tipografia personalizada como ícones, tornando o site ou o sistema, desenvolvido em HTML5, ainda mais leve e bonito.
Este tutorial visa ajudar você com o processo técnico de converter os símbolos e criar sua própria fonte OTF, TTF, SVG, etc. Também um pequeno resumo de como implementar sua fonte em CSS3 para funcionar como ícone.
Para começar, você vai precisar instalar o Inkscape em seu computador. Baixe a versão mais recente do aplicativo Inkscape. Ele está disponível para Windows, Linux e Mac. Caso você use o MacOSX, será necessário instalar o XQuartz.
Você vai precisar também de algum programa para desenho vetorial, pode usar qualquer um de sua preferência, como o Illustrator, CorelDRAW ou o próprio Inkscape.
Crie seu símbolo para cada caractere
Primeiramente, é necessário criar os glifos. Você pode utilizar o Illustrator ou qualquer outro programa de ilustrações vetoriais. Exporte o arquivo no formato SVG. Você pode, se quiser, colocar todas as ilustrações no mesmo arquivo. Os desenhos não deverão ter contornos, somente preenchimento e devem ser compostos somente de preto.

Anexando Glifos aos Caracteres no Inkscape
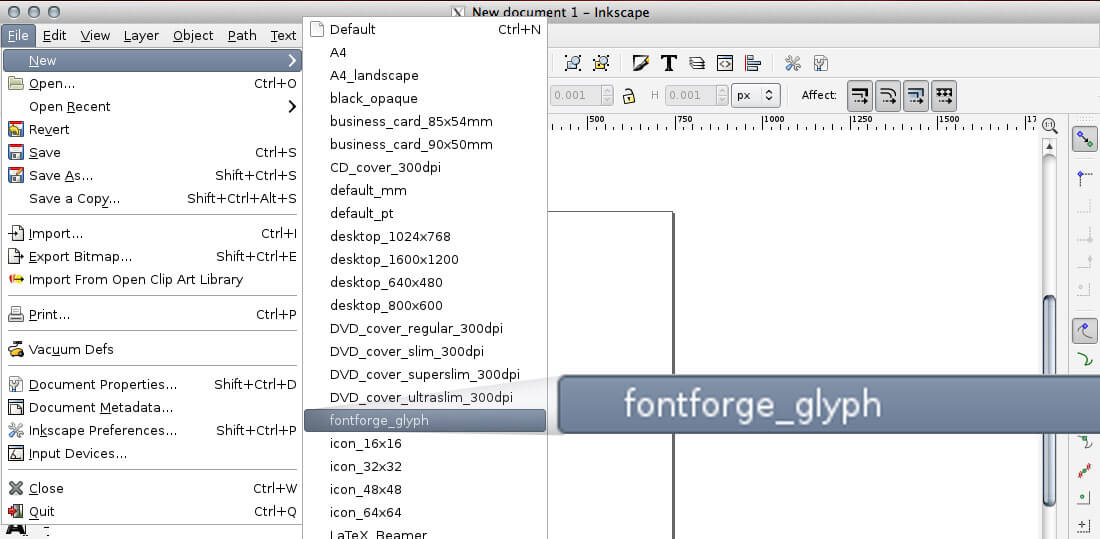
No Inkscape, selecione File>New>fontforge_glyph. Essa opção adiciona as predefinições necessárias para criação coerente da família tipografica.

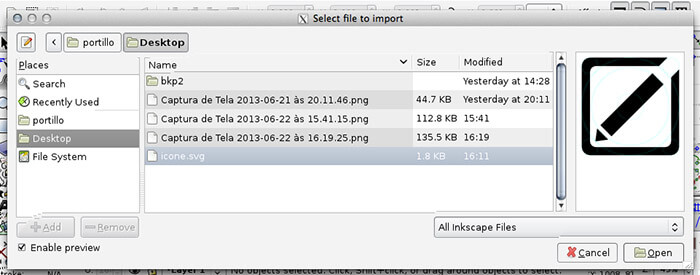
Com o documento criado, importe os glifos (File>Import) criado anteriormente por você. Caso você tenha feito todos os glifos no mesmo arquivo, o Inkscape irá importar todos agrupados na organização que foi salvo.

Quando o arquivo é importado, ele vem agrupado e com algumas configurações que o Inkscape não reconhece corretamente.
Siga os passos abaixo para não haver erros e incompatibilidades:
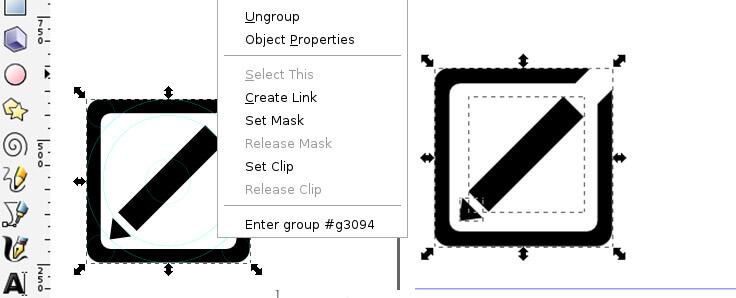
Selecione o objeto, clique com o botão direito e escolha Ungroup. Faça isso quantas vezes for necessário até o objeto estar totalmente desagrupado;

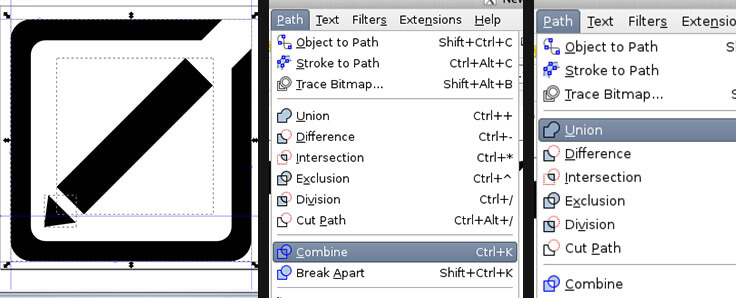
Ainda com o objeto selecionado, vá no menu Path>Combine;
Em seguida vá no menu Path>Union;

Essas ações são necessárias para que o glifo se torne um unico objeto e possa ser anexado corretamente ao caractere escolhido.
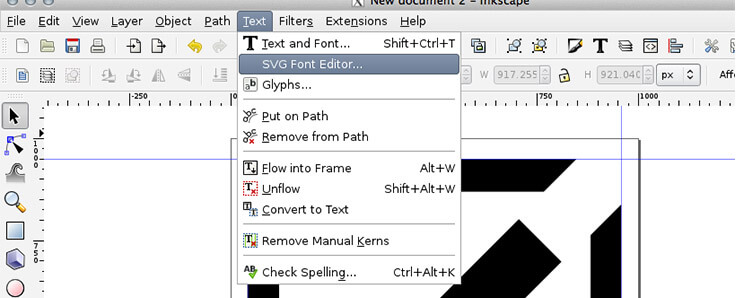
O próximo passo é abrir a tela de edição de fontes. Selecione o menu Text>SVG Font Editor.

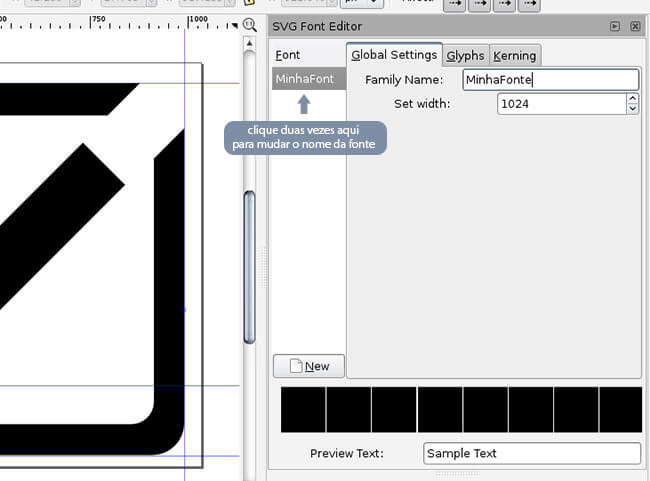
Será aberto o painel SVG Font Editor, que permite você criar uma fonte no formato SVG (interpretado pela maioria dos smartphones). A primeira coisa a se fazer é criar um nome e família para a fonte. No painel de edição de fonte, e com a guia GLOBAL SETTINGS ativada, clique no botão New. Em seguida, clique duas vezes no nome que foi gerado para que possa modificar e colocar o nome que você quiser.

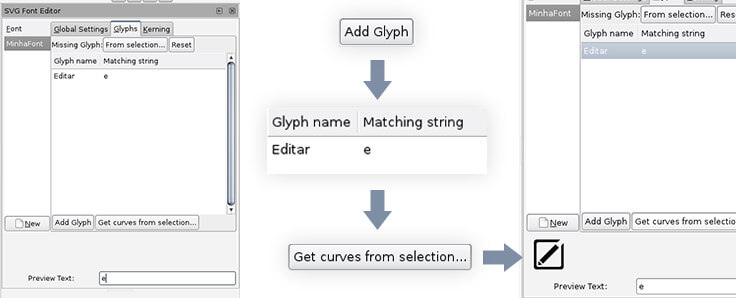
Agora, ainda no mesmo painel, abra a guia GLYPH e clique no botão Add Glyph, ele irá criar uma nova linha na tabela Glyph name/Matching string. Você deve dar dois cliques no nome criado para editar o nome. Ao lado, você deve dar dois cliques no espaço vazio (logo abaixo de Matching String) e você descobrirá (sim, está escondido) que você pode editar esse campo. Simplesmente digite a letra a qual você quer assimilar o glifo.
No exemplo a seguir, assimilei o meu glifo de Editar a letra “e” minúscula. Vale salientar que você pode vincular a qualquer caractere que deseja, inclusive caracteres especiais como #,ø,®,†, etc.
Por fim, selecione o objeto (ou grupo) que você quer vincular ao caractere e clique no botão Get curves from selection. Para verificar se foi adicionado corretamente, digite, em Preview Text, o caractere que deseja verificar.

ATENÇÃO: Caso o ícone não apareça no Preview Text corretamente, como aparecer pequeno ou simplesmente não aparecer, você deve repetir os passos acima de Ungroup, Combine e Union do objeto. Provavelmente o objeto não foi preparado corretamente e por isso não relacionou como deveria.
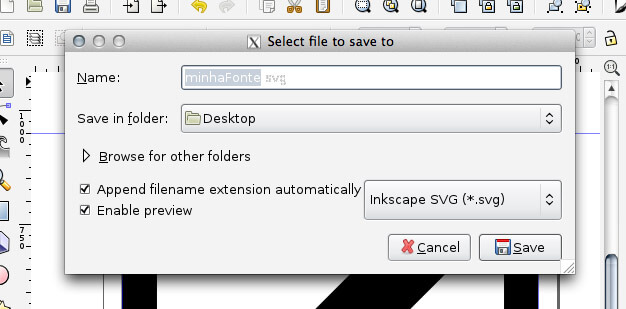
Salve o arquivo normalmente. No formato padrão de SVG do Inkscape.

Transformando a fonte SVG em OTF ou TTF
O arquivo SVG está pronto. Agora precisamos converter para uma fonte usável pelo sistema operacional. Há muitos sites que fazem essa conversão.
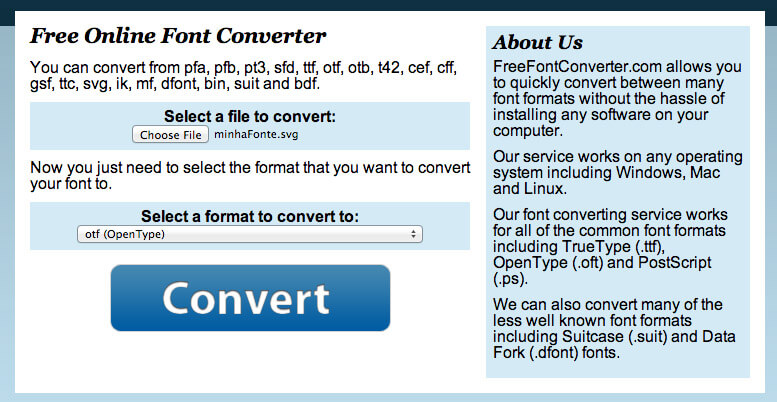
O que recomendo que faça a conversão é o FreeFontConverter. Basta importar o seu arquivo SVG, escolher o formato (Aconselho OTF, primeiramente, que tem melhor acabamento) e depois clicar em convert. Ele fará o download automaticamente da fonte.

ATENÇÃO: Caso dê erro durante a conversão, você pode tentar salvar o arquivo em SVG Optmized, no Inskscape.
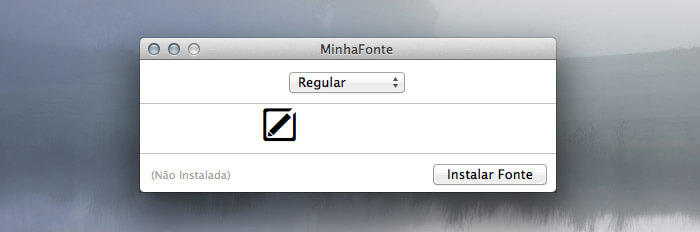
Você pode ver que a fonte pode ser instalada normalmente no seu sistema operacional.

Usando a fonte personalizada em CSS e usando-a como ícone
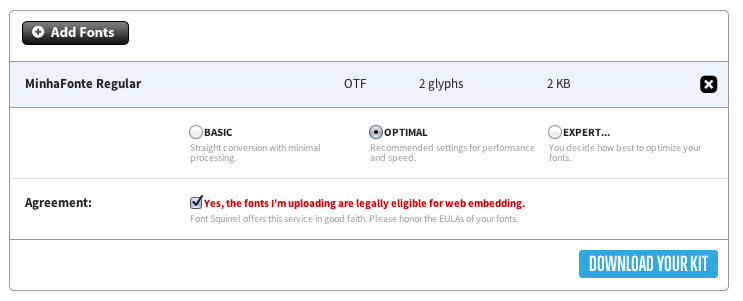
Para preparar um pacote com sua fonte personalizada, para ser usada em um site, o site FontSquirrel disponibiliza o WebfontGenerator. Para usá-lo basta enviar a sua fonte em OTF ou TTF, concorde com os termos e gere o kit.

Feito o download, está na hora de incorporamos a fonte no seu CSS. Para isso, basta você copiar as fonts que foram geradas no kit para uma pasta font (ou outra de sua preferência) no seu site e chamar via CSS.
@font-face {
font-family: "minhafonteregular";
src: url("fonts/minhafonte-webfont.eot");
src: url("fonts/minhafonte-webfont.eot?#iefix") format("embedded-opentype"),
url("fonts/minhafonte-webfont.woff") format("woff"),
url("fonts/minhafonte-webfont.ttf") format("truetype"),
url("fonts/minhafonte-webfont.svg#minhafonteregular") format("svg");
font-weight: normal;
font-style: normal;
}
Para usar como ícone em um botão (ou em qualquer outro componente HTML5), basta você usar a opção content, do CSS3, como descrito abaixo:
button.editar{
padding:10px;
}
button.editar:before{
font-family: "minhafonteregular";
font-size:36px;
content:"e";
-webkit-content:"e";
-moz-content:"e";
-o-content:"e";
-ms-content:"e";
}
E basta adicionar a tag Button com a classe determinada:
<button class=”editar”> </button>
ATENÇÃO (iOS): Devido a padrões do iOS, o ícone só vai aparecer se tiver uma cor de fundo (devido ao webkit-appearance), se você quiser, entretanto, usar a cor padrão, utilize o CSS abaixo:
button{
background-color: buttonface;
}
Abaixo, você pode ver o exemplo usado no vídeo (no topo do post), que tem uma forma um pouco diferente de usar.
Qualquer dúvida, deixe um comentário, mande uma mensagem no skype ou por email. Siga @velhobit no Twitter e curta nossa página no Facebook.
Até o próximo Tutorial.