Desenvolvimento,Programação,Tutoriais -
Como redirecionar seu site / página por localização
As vezes você precisa trabalhar com sites ou projetos multi-idiomas. Alguns desses projetos carregam dinamicamente a tradução ou possui páginas específicas em outro idioma. Redirecionar automaticamente para o conteúdo específico da região é um comportamento fundamental para uma boa experiência do usuário.
Detecção por Geolocalização
A forma mais simples e rápida de fazer isso, é através de uma API open-source online chamada Nekudo (https://geoip.nekudo.com/). O Nekudo não está mais disponível e virou IPI. Você precisa fazer um cadastro gratuito em https://ipapi.com/product e pegar sua chave e cadastrar o IP. Na dúvida de saber qual o IP do seu server, abra o seu prompt de comando (windows) ou terminal (Unix/Mac/Linux) e digite ping seusite.com.br.
A forma ideal de fazer isso é a partir da sugestão, ao invés do redirecionamento direto, como é feito no site da Apple e Adobe. Isso porque o usuário pode estar em viagem ou simplesmente preferir usar o conteúdo em outro idioma.
Vamos para a prática.
Javascript
Para facilitar, vamos usar um jQuery básico, que está presente em quase todos os sites e sistemas. Basta um “ajaxizinho” apenas para chamarmos a API do Geoplugin.
A URL https://api.ipapi.com/, seguido da chave e IP já devolve os dados em formato JSON. Como ele vai pegar o IP atual do usuário, não é necessário passar o IP:
xxxxxxxxxx var ip = "check";var access_key = "minhachavedeacesso";jQuery.ajax({url:'https://api.ipapi.com/' + ip + '?access_key=' + access_keydataType: "json",success: function(data){console.log(data);}});O retorno então será:
Agora basta tratarmos o código para que execute uma ação e depois redirecione. Ficando assim:
xxxxxxxxxx var ip = "check";var access_key = "minhachavedeacesso";jQuery.ajax({url: 'https://api.ipapi.com/' + ip + '?access_key=' + access_key,dataType: "json",success: function(data){if(data.country.code != "BR"){var redirecionar = confirm("Hi, visitor! We checked you are in " + data.country.name + ". Would you like to visit english version?");}if(redirecionar){window.location = "https://meusite.com/en/";//outra url}}});Nesse ponto, apenas verificamos se não está no Brasil e ele vai redirecionar a página em questão.
Todavia, ele não vai guardar essa preferência. Logo, toda vez que a pessoa entrar no site, ela vai ter que responder a pergunta novamente. Mas para evitar que isso ocorra, podemos usar o localStorage. Garantindo assim que seja memorizada a opção e evitando que a API seja requerida desnecessariamente. O código final ficaria assim:
xxxxxxxxxx var ip = "check";var access_key = "minhachavedeacesso";//Verifica primeiro se já tem o country code salvoif(localStorage.sel_country_code == undefined){jQuery.ajax({url: 'https://api.ipapi.com/' + ip + '?access_key=' + access_keydataType: "json",success: function(data){if(data.country.code != "BR"){var redirecionar = confirm("Hi, visitor! We checked you are in " + data.country.name + ". Would you like to visit english version?");}if(redirecionar){//Gravar o country_codelocalStorage.sel_country_code = data.country.codewindow.location = "https://meusite.com/en/";//outra url}}});}else{//Caso já esteja definidowindow.location = "https://meusite.com/en/";//outra url//Obs. Use o valor armazenado em localStorage.sel_country_code, caso você tenha mais de um outro idioma}Como saber se está funcionando?
Para testar, basta você usar um serviço de VPN. Você pode fazer isso através de algum site, programa ou simplesmente rodando pelo Opera, que já possui uma VPN própria e é ótimo mantê-lo instalado para testes. Recomendamos que você use o Opera, pois, além de ser um bom navegador, ele é mais seguro para evitar usar sites duvidosos ou serviços de terceiros. O Opera Developer é uma boa opção e possui VPN integrado. Clique na imagem para ser direcionado a página de download oficial.
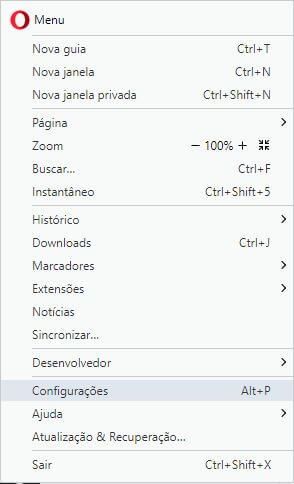
Após instalar o Ópera, para habilitar o VPN, basta ir nas configurações, a partir do símbolo do O, no canto superior esquerdo.

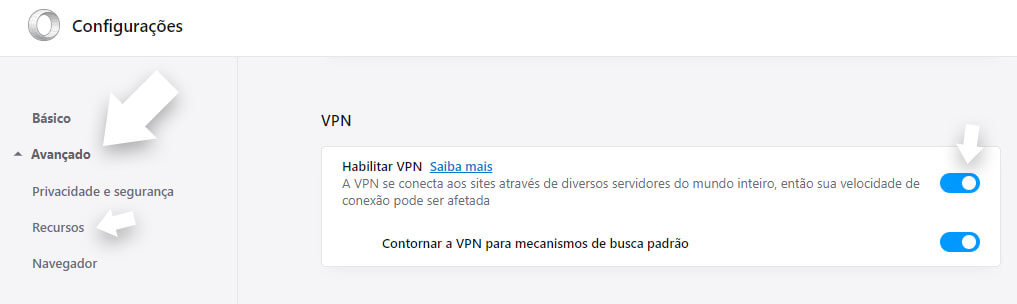
Indo na guia Avançados > Recursos, ele vai retornar a primeira opção como VPN. Simplesmente a habilite.

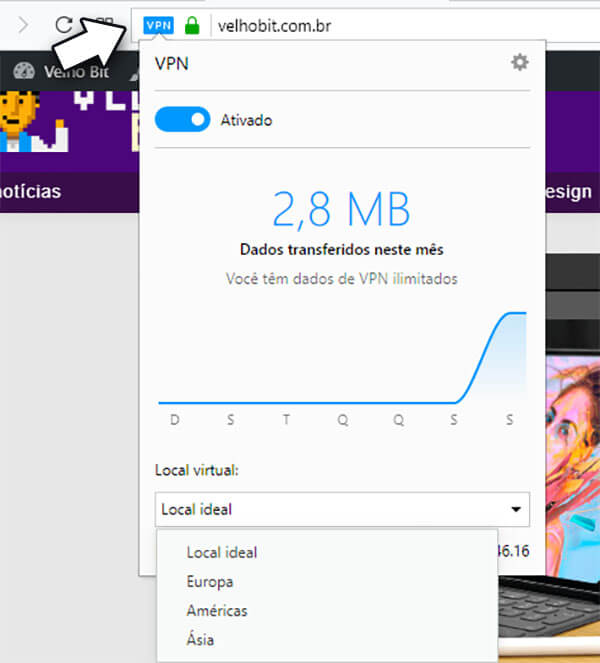
Feito isso, a opção de VPN vai ficar visível e você poderá testar o funcionamento em diversos locais.

Ah, mas eu não quero redirecionar assim, quero que seja pelo servidor
Muito bem, digamos que você queira que o redirecionamento seja feito direto pelo servidor porque você é mal que nem um pica-pau. Sem problemas.
Para isso, você pode usar o cURL da sua linguagem de preferência e fazer o redirecionamento através dela. Aqui vai um exemplo mais comum, em PHP:
xxxxxxxxxx <?php// IP e chave$ip = $_SERVER['REMOTE_ADDR'];$access_key = 'SUA CHAVE DE ACESSO';// Inicializar CURL:$ch = curl_init('http://api.ipapi.com/'.$ip.'?access_key='.$access_key.'');curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);// Capturar dados$json = curl_exec($ch);curl_close($ch);// Decode JSON:$retorno = json_decode($json, true);if($retorno['country_code'] != "BR"){header("location: https://seusite.com/idioma");die();}?>Lembrando que isso precisa ser inserido antes mesmo do doctype, pois se não pode retornar o erro de Headers Already Sent.
Concluindo
É bem simples testar o IP quanto a localização. Há diversos serviços, alguns pagos e outros gratuitos, que fazem esse tipo de redirecionamento. Também há plugins e extensões que você pode instalar em seu servidor, mas certamente a demonstrada aqui vai servir para a grande maioria dos projetos.
Curta e compartilhe