Desenvolvimento,Design,Programação -
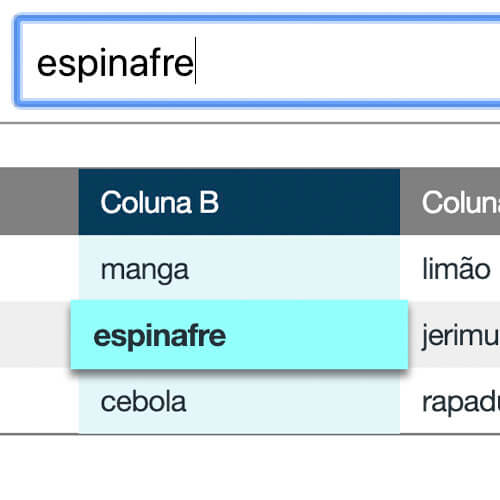
Como destacar (hightlight) uma célula de uma Tabela HTML após uma busca
Melhorar a experiência do usuário é sempre importante. E, muitas vezes, resultados de pesquisas tendem a ser muito grandes, principalmente em pesquisas semânticas. Por que então não destacar o elemento buscado para facilitar que o usuário saiba a linha e/ou coluna correta? E, como sempre, Javascript puro.
Exemplo
| Coluna A | Coluna B | Coluna C |
|---|---|---|
| abacaxi | manga | limão |
| coelho | espinafre | jerimum |
| tomate | cebola | rapadura |
HTML
Para começar, vamos criar o form e a tabela. Nada complicado e semanticamente correto.
xxxxxxxxxx <form id="search" onsubmit="highlightColumn();return false"> <input type="text" id="word"/> <button> Buscar Palavra </button></form><div id="areaTabela" class="area-tabela"> <table> <thead> <tr> <th>Coluna A</th> <th>Coluna B</th> <th>Coluna C</th> </tr> </thead> <tbody> <tr> <td>abacaxi</td> <td>manga</td> <td>limão</td> </tr> <tr> <td>coelho</td> <td>espinafre</td> <td>jerimum</td> </tr> <tr> <td>tomate</td> <td>cebola</td> <td>rapadura</td> </tr> </tbody> </table></div>CSS
Precisamos fazer o CSS. De forma geral, não precisamos criar tantas opções. O importante é você criar as classes referentes ao highlight e ao highlight da coluna. Tem um charminho de escala e sombra, mas você faz como achar melhor.
xxxxxxxxxx .area-tabela table{ margin-top:20px; border-spacing: 0; border: 1px solid grey; width: 100%;}.area-tabela table td, .area-tabela table th{ width:80px; padding: 5px 10px; font-size: 14px; transition: all .3s linear; transition: all .3s linear; transition: all .3s linear;}.area-tabela table th{ background-color: grey; color: white; font-weight: normal;}.area-tabela table tr:nth-child(even) td{ background-color: #efefef;}.area-tabela table tr td.high_col{ background-color: #e5f7f8;}.area-tabela table tr:nth-child(even) td.high_col{ background-color: #d1eff0;}.area-tabela table tr th.high_col{ background-color: #063b5a;}.area-tabela table tr td.high_col.high{ background-color: #93fffc; font-weight: bold; transform: scale(1.05); box-shadow: 0 3px 5px rgba(0,0,0,.5);}Javascript
Agora vem a parte que pode complicar um pouco. A primeira coisa que precisamos fazer é certificar-se, em um laço, que limparemos as classes high_col e high dos outros elementos. Em seguida, iremos usar a função evaluate para verificar se o texto digitado está contido em uma das células. Para capturar os td’s da coluna ativa, iremos verificar o índice da célula encontrada e usaremos isso para colocar a classe nas outras células e cabeçalho dessa coluna.
xxxxxxxxxx function highlightColumn(){ //Clear document.querySelectorAll("#areaTabela table tr td").forEach((item)=>{ item.classList.remove("high"); item.classList.remove("high_col");}); document.querySelectorAll("#areaTabela table tr th").forEach((item)=>{ item.classList.remove("high_col");}); var word = document.querySelector("#word").value; if(word == ""){ return false; } //pegar o elemento var el = document.evaluate("//td[contains(.,'" + word + "')]", document.querySelector("#areaTabela"), null, XPathResult.ANY_TYPE, null ).iterateNext(); //Se quiser a palavra completa e não trecho dela, troque a linha acima por: //var el = document.querySelector("td[text()='"+word+"']"); //Check if el exists if(el == undefined){ return false; } //Highlight column var index = (Array.prototype.slice.call(el.parentNode.children).indexOf(el)); document.querySelectorAll("#areaTabela table tr td:nth-child("+(index+1)+"), #areaTabela table tr th:nth-child("+(index+1)+")").forEach((item)=>{ item.classList.add("high_col"); }); //Highlight Element el.classList.add("high"); return false;}Obs. Se você quiser buscar pelo valor específico, substitua o evaluate por document.querySelector(“td[text()='”+word+”‘]”). Dessa forma não será selecionado nenhuma célula a menos que o valor seja exato.
Simples não é?
Como sempre, o exemplo e código completo está disponível abaixo, desta vez no jsFiddle. Basta copiar o código se quiser usar diretamente em seu projeto.
Se gostou, compartilhe e curta a página no Facebook. Entre também no grupo através do link abaixo.