Design -
Design Flat e Simplicidade Não São Sinônimos
Zapeando pela internet, eu me deparei com um conteúdo bem interessante. Tratava-se de uma série de palestras para jovens profissionais – o que eu acho bem legal. Porém, uma dessas palestras falava sobre tendências, mais especificamente sobre o atual uso do Flat Design. O que me deixou um pouco preocupado é que o autor da palestra que insistiu em igualar Flat com Simplicidade: ”Flat = Simples”. Uma equação que simplesmente não faz sentido.
O que é Design Flat?
O Flat é uma tendência na área de design que busca criar imagens e conceitos objetivos, com o mínimo de informações possível, evitando o uso de formas que sugiram profundidade, daí o nome Flat.
Para poder ser funcional, essas formas precisam ser mais simplificadas e todo o leiaute precisa conter uma alta quantidade de contrastes. Mas o Design Flat não é nenhuma novidade.
O Flat na verdade é uma tendência que marca o retorno de um movimento artístico, muito forte nos anos 60, chamado Minimalismo. A história da arte mostra que as escolas são cíclicas, ou seja, tem o costume de sempre ser contrárias as anteriores, com pequenas modificações, as vezes através de movimentos de contra-cultura, as vezes simplesmente trazendo uma “inovação” – que na verdade é a recuperação de uma antiga tendência. Design não é arte, mas a arte é usada como ferramenta do design, logo, os movimentos artísticos influenciam diretamente no resultado de um projeto gráfico.

Esqueumorfismo
Esqueumorfismo, ou Simulacro, é um conceito artístico que tende a imitar um objeto ou situação, mas de forma a deixar claro que ela é uma imitação, uma sugestão do real. No Design Esqueumórfico, costumamos dizer que aquele ícone, imagem ou leiaute busca a fácil identificação do usuário, baseado na sua semelhança direta com o objeto real. A ideia é que se o usuário já viu uma lixeira, então um desenho que parece-se clasramente com uma lixeira vai ser mais facilmente identificável.

O Esqueumórfico e o Flat na História da Interface Gráfica
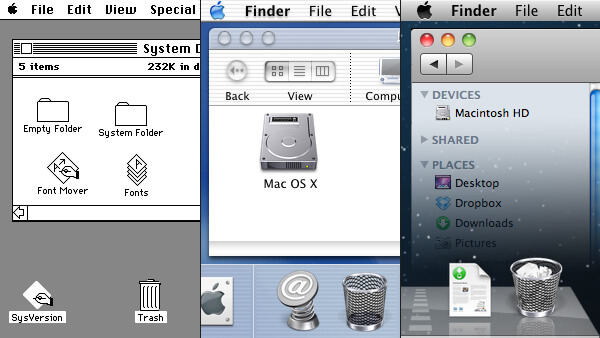
Com a chegada das interfaces gráficas, no começo dos anos 80, o design se encontrou em uma área ainda desconhecida, o design de interação. Agora, uma equipe necessitava definir regras de conceito para facilitar o uso de uma máquina, que era interagida não somente com o uso de um teclado, mas também de um dispositivo apontador chamado mouse.
No início, toda computação gráfica era “Flat”. Isso porque os computadores simplesmente não tinham poder de processamento gráfico para gerar imagens mais detalhadas. Claro que computadores, na época, ainda eram equipamentos muito caros, então essa facilidade era importante, mas não tanto quanto hoje em dia, pois eram comprados, geralmente, por pessoas que já tinham algum conhecimento ou estavam sinceramente interessados em desenvolver-se e aprender mais sobre seu uso.
Porém, com a popularização dos softwares de manipulação de imagens e processadores gráficos cada vez mais potentes, os profissionais de interação agora conseguiam gerar imagens mais similares a imagens reais. Isso encantou os olhos de empresários como Steve Jobs, que cresceram em épocas que o fazer isso simplesmente era impossível. Então, se agora era possível fazer, e isso fará com que meu usuário assimile mais rápido, então que se faça.
Na metade da década de 90, houve uma explosão de ícones e leiautes cada vez mais realistas, chegando até mesmo ser uma espécie de desafio para os designers., assim como elementos arredondados (que agora eram mais fáceis de fazer), e isso gerou uma estética bem específica no final do século XX.

Todavia, os designers formados no final da primeira década do século XXI, cresceram vendo toda essa tendência do simulacro. Como dito anteriormente, os movimentos artísticos são cíclicos, logo, o movimento minimalista foi escolhido com a antítese ao esquemorfismo. Então, hoje, temos o Flat. Se o indivíduo cresce em um ambiente de uma tendência específica, o contrário tende a parecer mais inovador, mais moderno, pois está fora de seu escopo habitual de conhecimento.
Por que Flat não é sinônimo Simples?
É comum confundir o Flat com simplicidade, por suas formas serem mais minimalistas, mas isso não quer dizer que sejam mais simples. Na verdade, o Flat precisa de um conhecimento prévio e um entendimento do contexto social e cultural da mídia em que se está inserida. Ou seja, se você não souber do que se trata, você não vai assimilar.
Não entendeu? Vamos a um exemplo. Olhe a imagem abaixo:

Então? Você entendeu o que é? Você sabe o que deve fazer com ele? Talvez olhar somente, talvez arrastar, quem sabe chacoalhar. A questão é que fora de um contexto ou sem prévia explicação, fica um pouco confuso a finalidade dessa símbolo.
Porém pode ser questionado que o Flat foca no conteúdo e, geralmente, há uma mensagem, quase sempre escrita, para explicar a utilidade daquele símbolo (Vou pular o fato já conhecido de que ler uma palavra é muito mais complicado para o cérebro do que ler uma imagem). Então, vamos colocar um contexto no círculo para que ele ficar mais compreensível:

Ok! Agora ficou claro o que você deve fazer com esse círculo verde, correto? Não?
Talvez não tenha ficado muito claro porque não é um símbolo que um usuário ocidental esteja acostumado. Ou seja, foi dada uma informação para explicar o que deve ser feito com esse círculo verde, ou o que ele representa, mas como o usuário não tem um conhecimento prévio da informação ou do contexto em que está inserido, não vai compreender o objetivo desse círculo. Além disso, o uso desse conjunto só será possível por pessoas que dominem esse idioma, reduzindo a quantidade de pessoas que poderiam ser atingidas com esse projeto.
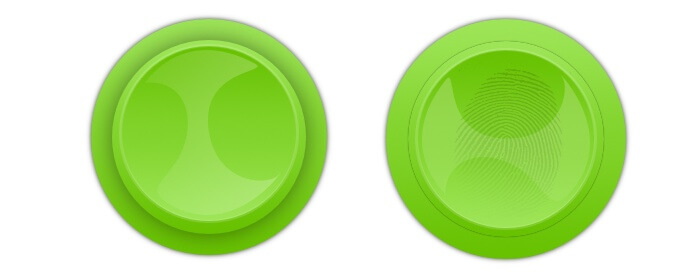
Agora, com esqueumorfismo, vamos fazer o mesmo símbolo:

Ahhhh… agora está mais fácil de entender o que é. Okay, você ainda pode entrar no contexto que seja uma camisinha, um nariz de porco do AngryBirds, mas, para a maioria, irá compreender logo que é um botão. Ou seja, nesse caso, com o esqueumórfico, fica mais fácil para qualquer um entender o que deve fazer com esse símbolo. É um botão, logo, deve ser apertado. E, mesmo que eu não saiba chinês tradicional (estava escrito aperte), eu vou entender o que posso fazer com esse objeto na tela.
Além disso, outras informações podem ser passadas, sem a necessidade de confundir ou passar mais informações ao usuário.

No exemplo acima, é mostrado duas situações do mesmo botão. Está sendo dito, sem palavras ou complicações, que o botão pode ser apertado e que o botão já foi apertado.
O exemplo citado é um tanto específico, mas pode ser usado em diferentes situações. Um simples botão de REC (gravar), no meio de um aplicativo de gravação de voz, pode ficar confuso para um usuário mais leigo, que não tem o conhecimento prévio e a cultura acerca de um determinado símbolo. Além disso, mesmo se for usado mais elementos, a assimilação do usuário pode ser um pouco mais lenta, pois precisará processar, em seu cérebro, algumas analogias adicionais.
Concluindo
O Flat é uma tendência poderosíssima, que está em alta tanto como uma forma de antítese à cultura dos anos 1990 e 2000, como para facilitar a criação de interfaces que funcionem bem em diferentes resoluções. Porém, como mostrado no exemplo acima, o Flat não necessariamente será mais simples. Talvez, mais limpo, mas não simples.
Para um usuário leigo é muito mais fácil, e simples, compreender uma imagem que ele já identifica em seu cotidiano e sua história de vida, do que ser inserido em um novo contexto social e cultural ao qual ele deverá se acostumar. Há pessoas que dizem (Como a Bia Kunze) que o uso do esqueumorfismo foi fundamental para a popularização dos dispositivos móveis.
O que veremos, muito provavelmente, é que, com o tempo, o Flat encontrará uma posição melhor. Provável que, daqui a alguns anos, em um movimento na busca pela inovação, e o esqueumorfismo for esquecido, este volte a tendência com um novo nome. Talvez pela alcunha de mimetismo.