Design -
Sistemas de Design: Padronização de Sistemas
Design é projeto. E, como todo projeto, ele deve ser documentado, possuindo descrições, informações de uso e instruções em geral. É exatamente isso que são Sistemas de Design.
Sistemas de Design são documentações, online ou físicas, que descrevem a padronização e uso de elementos de um projeto, com o objetivo de que ele possa ser usado em diferentes aplicações, mantendo uma identidade compartilhada. Essa identidade pode ser referenciada a um projeto, linha, segmento ou empresa. São usados elementos como formas, grades, tipografia, assets, iconografia, recomendações de uso, dentre outros. Algo muito semelhante ao que o design gráfico já está acostumado ao criar um Manual de Identidade Visual.
Um exemplo comum, do dia a dia dos usuários de computador, é o Microsoft Office. Trata-se de um conjunto de aplicativos que, por serem da mesma linha, precisam seguir a mesma identidade. Para que os desenvolvedores possam trabalhar com esse padrão, um sistema de design certamente foi desenvolvido para que a equipe de desenvolvimento possa trabalhar de forma coerente.
O Sistema de Design garante ao usuário uma fluidez no uso das aplicações e reconhecimento das propriedades do software. Facilitando, dessa forma, não só a identificação, como ajudando o usuário a pressupor determinados recursos ou localizações de ferramentas.
Experiência Compartilhada
Grandes empresas de tecnologia desenvolvem seus próprios sistemas de design para que desenvolvedores terceiros possa criar experiências mais coesas e confortáveis para o usuário. Seguir esses sistemas pode ser requerimento ou uma simples recomendação, dependendo da loja e sistema operacional que precisar aprovar.
Aplicativos, mobile e desktop, são os mais comuns a receberem influencias direta dos sistemas de design de sistemas operacionais que, recomenda-se, devem ser mesclados aos sistemas da própria empresa. Para esses casos temos como exemplo:
- Apple HIG
- Google Material Design
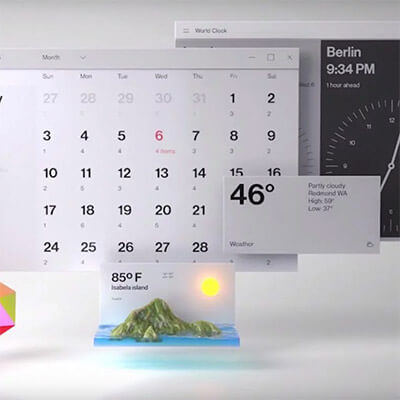
- Microsoft Fluent Design
- IBM Carbon Design System
- Salesforce Lightning
- SAP Fiori
- Canonical Vanilla Design
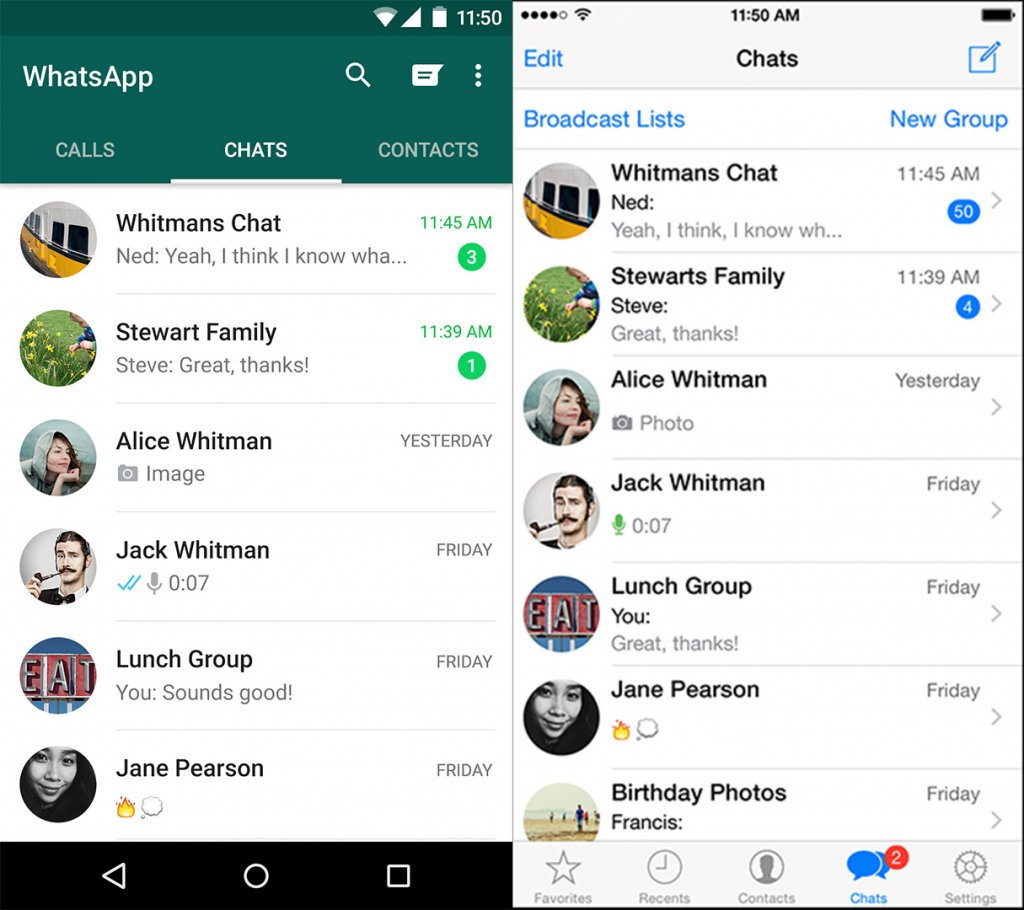
Como dito anteriormente, seguir um sistema de design de sistema operacional é fundamental para manter uma experiência fluida para o usuário. Por isso que, por exemplo, é possível sentir diferenças entre uma mesma aplicação desenvolvida para Windows, Android e dispositivos Apple, porque cada desenvolvedora, apesar de manter sua própria identidade, adapta-se para o ambiente em que o usuário estará.


Não necessariamente o designer ou desenvolvedor são obrigados a seguir um determinado sistema de design de terceiros. Às vezes, a melhor opção é justamente criar o seu próprio sistema ou criar uma barreira para ter uma identidade única para sua aplicação.
Algumas empresas, como a Google, estimulam para que os designers utilizem seus sistemas também em sites ou aplicativos web. Para isso, dão descrições específicas de usabilidade e ferramentas que possam agilizar o desenvolvimento dessas aplicações.
Frameworks e Bibliotecas
Para facilitar o desenvolvimento, muitas empresas oferecem frameworks e bibliotecas, tanto web quanto para desktop e mobile, afim de estimular o desenvolvedor a seguir aquele determinado padrão.
É interessante para as grandes desenvolvedoras que outras empresas sigam seus padrões de design, pois, dessa forma, ditam tendências e criam assimilações dos usuários com suas próprias plataformas, principalmente quando essas outras empresas utilizam ferramentas e APIs das grandes.
A exemplo de frameworks e bibliotecas temos:
Porém, nem sempre essas opções suprem a demanda, pois não são compatíveis com outras bibliotecas e tecnologias. Por isso, muitos grupos de desenvolvedores trabalham para criar frameworks e bibliotecas abertas que seguem os padrões estipulados pelos sistemas de design. Como por exemplo:
- React UWP (Fluent Design)
- Materialize (Material Design)
- Material UI (Material Design)
- Ratchet (Apple Guideliness iOS)
- Semantic UI (Inspirado na Apple e Material Design)
Utilizar Sistemas de Design, além de facilitar o processo de desenvolvimento, ajuda a manter o usuário mais confortável no ambiente em que ele está acostumado. Criar ou adaptar o seu próprio sistema também ajuda a criar uma identidade única para seu conjunto de aplicativos e serviços.
Que outros sistemas de design e frameworks vocês podem recomendar? Deixem nos comentários.