Disclaimer: O comportamento não vai funcionar no iOS, pois o iOS desconsidera as pseudoclasses utilizadas aqui. No lugar, ele utiliza uma pseudoclasse de :hover para significar a seleção sem clique. Ainda estou vendo qual a melhor forma de usar no iOS sem bugar o comportamento em desktop.
Continuando com os exercícios de lógica com CSS e HTML, iremos desta vez ver se é possível criar um FAB (Float Action Button) sem usar Javascript. E, adianto, sim, é possível. Se você quer ver os outros exercícios, acesse a categoria de Tutoriais, deste site.
Editado -> Para quem quer aplicar uma interação melhor, eu adicionei um exemplo de uso com Javascript no final do Post.
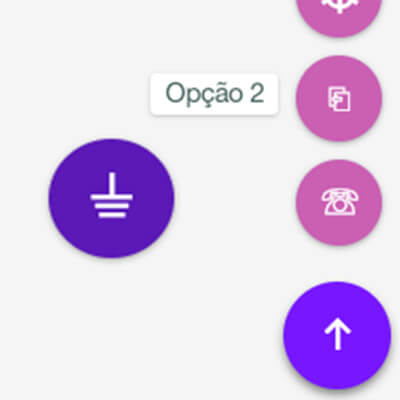
Esse tipo de botão é comum em aplicativos Android com Material Design. Se trata de um botão flutuante que fica em uma das extremidades inferiores (geralmente a direita) que abre uma lista com outros botões. Bem, se você está nesta página, basta olhar logo abaixo 
HTML + CSS
Um dos desafios é conseguir fazer algo semanticamente correto. Então, o leiaute em si consistirá em um container que contém um botão e uma lista de botões. Cada botão terá uma etiqueta (label) que será a descrição do que ele pode fazer.
xxxxxxxxxx <div class="fab" ontouchstart=""> <button class="main" > </button> <ul> <li> <label for="opcao1">Opção 1</label> <button id="opcao1"> ⎈ </button> </li> <li> <label for="opcao2">Opção 2</label> <button id="opcao2"> ⎗ </button> </li> <li> <label for="opcao3">Opção 3</label> <button id="opcao3"> ☏ </button> </li> </ul></div>No exemplo, há apenas 3 opções e com caracteres genéricos. Você pode substituir por imagens (mas tomando cuidado com o tamanho destas) ou usando font-icons, como o Font-Awesome, o MaterialDesign Lite ou até mesmo criar os seus próprios font-icons, como mostra este tutorial. Também pode colocar quantos items quiser na lista, apenas tomando cuidado para não ficar alto demais e enrolar o usuário.
Como sempre usaremos as pseudoclasses para poder reconhecer ações. No caso, utilizaremos a pseudoclasse :active e :focus para detectar o “click” ou o “foco” (quando o tab fica em cima). Você também notará a existência de um símbolo de positivo (+). No CSS, o símbolo + é um indicativo de que o item que deverá ser formatado é o item logo após o DOM atual, porém no mesmo container hierárquico. Ou seja, quando você declara input + p, você quer aplicar o estilo no p imediatamente após o input.
Sem mais enrolações, segue o CSS
xxxxxxxxxx .fab{ position: fixed; bottom:10px; right:10px;}.fab button{ cursor: pointer; width: 48px; height: 48px; border-radius: 30px; background-color: #cb60b3; border: none; box-shadow: 0 1px 5px rgba(0,0,0,.4); font-size: 24px; color: white; transition: .2s ease-out; transition: .2s ease-out; transition: .2s ease-out;}.fab button.main{ position: absolute; width: 60px; height: 60px; border-radius: 30px; background-color: #5b19b7; right: 0; bottom: 0; z-index: 20;}.fab button.main:before{ content: '⏚';}.fab ul{ position:absolute; bottom: 0; right: 0; padding:0; padding-right:5px; margin:0; list-style:none; z-index:10; transition: .2s ease-out; transition: .2s ease-out; transition: .2s ease-out;}.fab ul li{ display: flex; justify-content: flex-start; position: relative; margin-bottom: -10%; opacity: 0; transition: .3s ease-out; transition: .3s ease-out; transition: .3s ease-out;}.fab ul li label{ margin-right:10px; white-space: nowrap; display: block; margin-top: 10px; padding: 5px 8px; background-color: white; box-shadow: 0 1px 3px rgba(0,0,0,.2); border-radius:3px; height: 18px; font-size: 16px; pointer-events: none; opacity:0; transition: .2s ease-out; transition: .2s ease-out; transition: .2s ease-out;}.fab button.main:active,.fab button.main:focus{ outline: none; background-color: #7716ff; box-shadow: 0 3px 8px rgba(0,0,0,.5); } .fab button.main:active:before,.fab button.main:focus:before{ content: '↑';}.fab button.main:active + ul,.fab button.main:focus + ul{ bottom: 70px;}.fab button.main:active + ul li,.fab button.main:focus + ul li{ margin-bottom: 10px; opacity: 1;}.fab button.main:active + ul li:hover label,.fab button.main:focus + ul li:hover label{ opacity: 1;}O que estamos fazendo é aplicar um estilo na lista assim que o botão ganha foco ou é ativado. Você pode, se preferir, adicionar também ao passar em cima com o mouse, bastando adicionar, junto aos demais comandos do botão principal, a pseudoclasse :hover e repetindo o resto da declaração.
Simples, não é? E, como sempre, o exemplo no JsFiddle para você ir experimentando e fazendo seus próprios testes. Compartilhe com a galera!
Versão com Javascript: