Design -
Vamos falar sobre impressão?
Talvez um dos assuntos mais polêmicos na área do design gráfico é a preparação para impressão. Não espere aqui um tutorial sobre como preparar seu arquivo no Photoshop, Illustrator ou InDesign, nada disso. Precisamos falar sobre questões teóricas acerca da tecnologia da impressão para que você, designer ou aspirante, compreenda melhor e tome decisões racionais acerca do material impresso. Para isso, vamos precisar entender um pouco de história.
O ano é 1985 e a Apple havia lançado a pouco o Macintosh. Esse computador nos trazia uma tecnologia surpreendente de uso de tipografias fantásticas na tela, porém, apenas na tela. As impressoras matriciais eram as principais tecnologias de impressão. A editoração eletrônica ainda era um mercado inexistente. Até que uma nova empresa apareceu no mercado, a Adobe, trazendo uma nova tecnologia no quesito de WYSIWYG (What You See Is What You Get – O que você vê é o que você obtém): a tecnologia PostScript.
PostScript é uma linguagem de programação que descreve o comportamento de uma página para um dispositivo de saída, em especial uma impressora. Ela foi criada com o objetivo específico de montar páginas, imagens e tipografias para interpretação de impressoras à laser, fazendo com que o Macintosh realmente pudesse imprimir as impressionantes tipografias que estavam na tela. Graças a isso, foi criado um novo e fascinante mercado que abriu as portas da tecnologia da informação aos profissionais de design gráfico. Com o tempo, foi se tornando mais e mais integrada, graças a programas como o Illustrator, CorelDRAW, PhotoPhinish, Pagemaker e demais.
Mas como funciona a impressora e a impressão?
A impressora recebe as informações da página através de um sistema/equipamento chamado spooler. Esse spooler codifica e descreve as informações passadas pelo computador para informações que a impressora consegue interpretar. Existem diferentes tipos de impressoras e cada uma se comporta de uma forma específica, mas vamos nos focar nos tipos de impressoras que usam tecnologias WYSIWYG.
Hoje, os dois principais métodos de impressão profissional mais usados são os chamados Impressão Offset e Impressão Digital.
Na Impressão Offset, a gráfica cria chapas de impressão, que serão usadas como uma espécie de “carimbo” para cada cor usada. Nas chapas, as retículas (pequenos pontos que compõe a imagem) já estão estabelecidas. O mesmo papel então passa por todas as chapas que “carimbam” a cor. Quando a impressora trabalha com mais de uma cor, as retículas, por estarem muito próximas, dão a sensação de que novas cores foram geradas. A esse fenômeno damos o nome de cores subtrativas. Ao usar o CMYK, quatro chapas passam pelo papel. Caso haja uma cor especial a mais, como dourado, prateado, verniz ou cores fora do gamut comum, uma chapa adicional é colocada para essa cor. Por usar chapas, ou seja, um processo mecânico e analógico, esse sistema é mais recomendado para grandes tiragens, pois a chapa é o maior custo da impressão, em contra partida a impressão em volume é muito mais rápida. Nesse caso, o PostScript está não na impressora em si, mas no equipamento que vai gerar a matriz.

Por outro lado, a Impressão Digital (nada a ver com o dedo) destina-se ao conceito mais linear onde a impressão das cores são feitas diretamente no papel simultaneamente, através de um processo direto sem matriz. Daí vem as impressoras à laser, jato, plotters, etc. Esse processo é muito interessante pois você tem uma resposta direta ao material que está produzindo. Para pequenas tiragens ele pode ser o ideal porque não precisa da criação de chapas, porém acaba por ser um processo lento por depender de informações passadas para a impressora. Nesse caso, o PostScript tende a estar diretamente na impressora ou em um spooler externo. A impressão digital também é muito usada para fazer provas, pois ajudará o gráfico (profissional de uma gráfica) a fazer ajustes e testes que calibrem melhor para aquele resultado aprovado.
Hoje, a tecnologia de impressão digital vem melhorando muito, com impressoras cada vez mais rápidas e com mais quantidade de cores, garantindo melhor qualidade com degradês, que antes só eram atingidos por impressão offset. Não é muito incomum você encontrar processos híbridos, onde apenas as cores especiais são adicionadas por offset e a impressão CMYK é feita diretamente pelas impressoras digitais.
Para entender mais sobre cores, leia nosso artigo sobre fidelidade de cores na impressão:
Quais são os tipos de imagens existentes?
Antes mesmo de preparar o arquivo, precisamos entender os tipos de imagens computacionais existentes. Podemos gerar imagens de três de formas: Matricial, Vetorial e Fractal. Como fractal é algo específico para simulações e ambientação 3D, não iremos nos prender a esse tipo de imagem agora. Porém, se quiser saber mais, leia nosso artigo sobre O Número de Ouro no Design.
Imagens Vetoriais: São imagens geradas a partir de cálculos matemáticos vetoriais, ou seja, que representam uma função e é estendida em um plano cartesiano. Cada função é definida por equações que determinam as localizações de seus pontos. São totalmente baseadas na geometria euclidiana e utilizam cálculos feitos em tempo real para imprimir a imagem na tela. O que é armazenado em memória são as informações das equações. A cada vez que a imagem é exibida ela precisa ser renderizada novamente pelo processador. Por ela ser gerada de forma dinâmica, a qualidade dela não é perdida, pois sempre que altera um tamanho são recalculados os traços a partir de novos valores dessa equação.
São exemplos de arquivos de imagens vetorais os arquivos gerados nativamente pelo Illustrator, CorelDRAW e instruções como SVG, EPS, tipografias em geral, etc.
O comprimento de um vetor é expressado pela seguinte equação (considerando apenas duas dimensões):

Para adicionar mais dimensões (sim, é possível trabalhar com mais do que 3, mas aí você começa a adentrar o fractal), basta adicionar mais um somando à equação, que corresponda ao eixo desejado.
Imagens Matriciais: São imagens compostas por uma matriz matemática que define informações através de blocos. Uma matriz nada mais é do que um arranjo (array) em duas dimensões. Cada informação pode conter outras matrizes, matematicamente falando, ou vetores nela. Imagens matriciais são altamente usadas na área de fotografia por poderem guardar informações individualmente em blocos. As imagens matriciais geralmente são confundidas com o modelo Bitmap, até por erro semântico de muitos softwares. Mas Bitmap é na verdade um modelo de cor usado em matrizes que possuem apenas duas variações em cada célula.
São exemplos de arquivos de imagens matriciais os gerados nativamente por programas como Photoshop, CorelPhotoPaint, Paint, pós-processamento de máquinas fotográficas e instruções como JPG, TIFF, PNG, etc.
Uma imagem matricial comum pode ser expressada da seguinte forma:

Entretanto, as imagens matriciais não são apenas formadas por instruções fixas, elas podem ser formadas por camadas sobrepostas, chamadas de canais de cor, que não necessariamente precisam ser de cor, fisicamente falando, mas sim instruções relacionadas com suas matrizes.
Por exemplo, uma imagem RGB possui 3 canais de cor, sendo uma camada para o vermelho, uma camada para o verde e uma para o azul. A Imagem CMYK possui quatro camadas de cor, sendo uma ciano, uma magenta, um amarelo e um preto. Algumas imagens também podem possuir mais camadas que representem cores especiais ou transparência, como no caso do RGBA, onde a quarta camada é chamada de alpha, que corresponde as instruções de transparência.

Programaticamente, o que determina a quantidade de cores que uma imagem matricial pode ter é baseado na quantidade de variações de informação em cada vetor na célula de uma matriz. Ou seja, a quantidade de variações de cada camada de cor. Quanto mais bits em uma imagem, mais cores ela vai ter e é expressada matematicamente pela expressão X = (2^b)*c, onde X é a quantidade de variações, b é a quantidade de bits por canal e c é a quantidade de canais.
Isso quer dizer que quando a imagem é dita que tem 8 bits e um único canal, ela só pode ter 256 variações (0-255), que é o modelo padrão dos tons de cinza. Caso eu adicione mais canais, no caso do RGB: 3 canais, eu vou ter 256 variações em CADA camada, ou seja, 24 bits. É possível aumentar a quantidade de bits por camada, como 16 ou 32, porém é necessário ter um monitor com um gamut de cores muito maior e também será necessário um poder muito maior de processamento para executar determinadas tarefas nessa imagem. Para a grande maioria dos casos, 8 bits de cor é suficiente. Até porque é raro encontrar impressoras e monitores que façam bom uso de um range superior.
É importante salientar que todo vetor é convertido em matriz em um dispositivo de saída. Mesmo o PostScript sendo capaz de enviar e interpretar cálculos vetoriais, a impressora e o monitor dependem de pontos ou pixels para exibir as imagens.
Resolução e Densidade de Pixels
Diferente do que pode ser aprendido em muitos cursinhos e tutoriais do Youtube, a quantidade de PPI aplicada não é simplesmente 300 para impressão. Na verdade, isso vai depender da aplicabilidade do material que você está construindo.
Resolução é um termo utilizado para compreender a relação entre a quantidade de pontos em uma imagem e o seu tamanho físico. Como estamos tratando de editoração eletrônica, deveremos considerar esses pontos = pixels (mais à frente abordaremos os pontos na impressão). Todo o monitor moderno é composto de uma matriz de pixels que possuem um vetor de 3 pixels dentro deles. Cada pixel no monitor representa diretamente um pixel do seu arquivo. Então quando é usada uma imagem com a resolução 1920×1080 (ou pouco mais de 2 megapixels, pois é o resultado da razão da multiplicação de largura e altura dividido por 1000² – pois mega representa mil kilos) não é uma definição de tamanho físico da imagem, mas sim da quantidade de pontos que a imagem vai ocupar em um dispositivo de saída. Por isso que uma imagem fullHD em um monitor 4K vai parecer menor, mesmo que as telas tenham o mesmo tamanho físico, pois o monitor 4K possui muito mais pixels na mesma área.
A essa densidade de pixels damos o nome de PPI (Pixel per Inch) e ela representa a quantidade de pixels que temos em uma polegada. Dispositivos de saídas digitais são definidos em polegadas diagonais, ou seja, um monitor de 21 polegadas tem a dimensão de 21 polegadas em sua diagonal e a densidade de pixels é a razão entre a quantidade de pixels e suas dimensões. Por exemplo, um monitor de 23 polegadas, Full HD, vai ter menos pontos por polegadas que um monitor de 21 polegadas. Isso porque o monitor de 23 polegadas irá ter pixels maiores ou um espaçamento entre pixels maiores e, literalmente, a nitidez do monitor vai ser pior, por conta de sua baixa densidade de pixels.

Quanto maior o PPI, maior a quantidade de informações em uma polegada diagonal, logo, a imagem será melhor.
Com essa informação, podemos começar a tentar compreender como devemos preparar o arquivo para impressão, pois devemos definir a quantidade de pixels por polegadas para nosso trabalho. Mas aí entramos em um outro problema, as impressoras possuem pixels?
Impressoras não possuem pixels, por tanto, não podemos aplicar a lógica do PPI em impressoras, mas sim o DPI (Dots per Inch) ou Pontos por Polegada. O DPI trabalha com as medidas físicas dos pontos da impressora. Na verdade, tratam-se de pequenas retas extremamente curtas, e por isso seu nome é retícula (lembre-se que uma reta é um conjunto de pontos que não podem ser reconhecidos).
As impressoras trabalham com dois tipos de retículas, as retículas lineares e as retículas estocásticas. Ambos os tipos de retículas ainda podem ter variações em sua padronização e fusão (sobreposição), causando diferentes resultados. As retículas lineares são mais usadas em impressões offset e de grandes formatos. Elas causam um comportamento de pontos que chamamos de rosetas, que são essas pequenas “flores” geradas pela proximidade dos pixels. Essas rosetas podem ser de vários tipos e por isso cabe ao designer observar bem as chapas antes da impressão. Já em impressoras digitais, elas costumam resultar no que chamamos de retículas estocásticas (porém também há offsets que usam esse tipo de retícula), que possuem um pontilhamento menos uniforme e mais sobreposto. Essas retículas, por sua vez, podem ser organizadas de forma padronizada (onde elas respondem a uma lógica matricial) ou por erro difusão (onde são aparentemente mais aleatórias, mas compõe melhor a imagem).

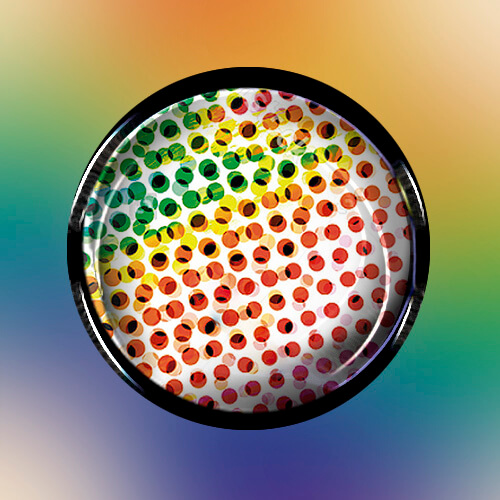
Dica: Para analisar a qualidade dos impressos, use um conta-fios. Caso você não tenha à disposição de conseguir um (pela dificuldade de encontrar), compre uma daquelas lentes macro de 10 reais para smartphones. São suficientes para você visualizar bem as retículas de seu projeto e analisar a qualidade da impressão ou da chapa.
Então, o DPI, diferente do PPI, especifica a quantidade de retículas (ou pontos) supracitadas, em uma polegada quadrada, para ser impresso. Ou seja, uma imagem com muito PPI, por exemplo 600PPI, poderá ter uma perda de qualidade considerável caso a seja impresso em apenas 50DPI. Essa relação pode parecer um pouco complexa, mas o exemplo abaixo poderá ajudar a compreender a diferença.

Existe uma relação entre DPI e PPI? Sim, mas não é um relacionamento direto. Essa relação é mais teórica para que o profissional possa escolher suas imagens (principalmente as que compra) de acordo com sua necessidade. Uma imagem que vai ser impressa em um outdoor, por exemplo possui apenas 10LPI, o que não faz sentido uma imagem muito pesada, se só vai imprimir a 20DPI.
Sim, além de DPI, PPI, você também deve se lembrar de LPI. Em dispositivos que usam meio-tom (ou seja, que a percepção da graduação depende dos espaçamentos dos pontos), trabalha-se com uma unidade de medida de resolução chamada LPI ou Lines Per Inch. Essa unidade de medida usa a quantidade de linhas que há em uma polegada, porque essas linhas especificam os espaçamentos entre os pontos. Isto pois, os dispositivos que trabalham com LPI usam a base de retículas lineares padronizadas para poder gerar suas imagens. O cálculo na verdade é simples, x DPI = 2.x LPI.
—
Atualização: Um rapaz na comunidade do Illustrator Brasil no Facebook me lembrou que o LPI não está relacionado apenas a capacidade técnica da impressora, mas a possibilidade do papel de suportar uma impressão mais precisa sem danificá-lo, a partir de sua gramatura. Vale salientar também que isso pode depender também do tipo de pigmento.
—
Dessa formas deixamos claro que a relação entre DPI e PPI vai depender da complexidade do documento em relação a quantidade de pontos em sua impressão. Isso quer dizer que de nada adianta você ter uma imagem de 300PPI em uma impressão de 20DPI (como um outdoor), de modo que você pode usar imagens com menor resolução em pixels, garantindo uma maior agilidade e menor custo de desenvolvimento.
ATENÇÃO: Muitas vezes alguns programas e gráficas confundem o termo PPI e DPI, por isso fique atento ao buscar ou utilizar uma imagem de qualidade suficiente.
Tipos de Imagens
Como estamos falando de editoração eletrônica, precisamos conhecer os tipos de imagens que temos disponível no mercado. Cada tipo de imagem trabalha com uma tecnologia específica de compactação e armazenamento, que faz com que ela seja mais ou menos ideal dependendo do tipo de trabalho que vai ser desenvolvida com ela.
Além das imagens de projeto, como .PSD e .PSB (do Photoshop), .AI (do Illustrator), .INDD (do InDesign) e outros formatos que são específicos de certos aplicativos, devemos ficar atentos na hora de utilizarmos fotos e imagens para outros fins.
Sempre que possível é imprescindível que usemos imagens vetoriais, pois elas irão garantir uma melhor adaptação a qualquer PPI ou DPI. Imagens vetoriais podem ser armazenadas em arquivos EPS, SVG e PDF, de forma a ser utilizada em QUALQUER programa gráfico. Mas o problema mesmo é quando entramos para a questão das imagens matriciais. Para imagens matriciais temos, como principais:
PNG: Não deve ser utilizada de forma alguma para impressão. Ela só suporta 24 bits para cores, ou seja, não vai funcionar em CMYK, o que faz ser impossível incorporar um perfil de cor ideal para impressão nela. Muitas pessoas a exportam por conta de sua possibilidade de trabalhar com 32 bits apenas para o canal alpha, de forma a produzir transparência. Mas mais cedo ou mais tarde, ela vai ter que ser convertida para outro formato para imprimir (mesmo que você não perceba), e isso vai causar uma perda de qualidade das cores.
JPG: Não deve ser utilizada para impressão também. O JPG, ou Jpeg, é um tipo de compactação que remove pixels com cores e tons similares e os deixa iguais a outros, reduzindo assim a quantidade de variações dentro da imagem matricial. A imagem JPG compacta essas informações dos pixels e reconstrói as imagens sempre que é aberta. A questão é que sua qualidade de compactação depende de quantos pixels similares ela vai “juntar” em um único modelo de pixel, criando artefatos e borrões. Essa compactação não é tão visível em um display, mas é extremamente visível na impressão, principalmente nas de alta qualidade, por isso não se deve usar esse formato.

TIFF: Agora sim um formato ideal para impressão. Além do suporte a diversos canais (inclusive o alpha), ele permite que você use compactações que não agridam a qualidade da imagem, como o LZW e o ZIP. Estas compactações não removem informações da imagem e isso até ajuda para uma modificação posterior. Em contra partida, por ser bem pouco compactada e compactável, o TIFF apresenta um peso até 40 vezes maior em tamanho de arquivo do que o JPG, mas com uma qualidade infinitamente superior.

Como preparar as fotos e imagens para impressão?
A preparação do arquivo para impressão deve começar desde sua criação. Começando pelas imagens.
O ideal é que antes mesmo de começar a ajustar as fotos, você já saiba qual gráfica vai utilizar. Caso não saiba, você pode configurar (em caso de impressão no Brasil), seu perfil de cores CMYK para FOGRA39, que é uma convenção nacional. Muitas gráficas optam por enviar um arquivo de perfil ICM ou ICC para você. Se for o caso, importe o perfil enviado.
No Photoshop:

No Illustrator:

Caso você use programas similares, como o Affinity, CorelDRAW, Inkscape ou Gimp, procure em suas documentações sobre o gerenciamento de cores.
No caso do Photoshop, você pode trabalhar o arquivo em RGB sem problemas. O importante é você se certificar que está trabalhando com cores de prova. Para isso, acesse o menu Visualizar > Cores de Prova e você poderá trabalhar com cores mais próximas ao impresso, caso seu monitor esteja corretamente calibrado. No caso do Illustrator, essa opção pode ser trocada no menu Arquivo > Modo de Cor do Documento > CMYK e você vai trabalhar com cores mais próximas ao impresso.
Definir 300 DPI PPI é verdade ou mito que é para impressão?
Mito. Isso dependerá completamente do que você vai trabalhar. Outdoors ou outros impressos cujo DPI da impressora não será muito grande, pode utilizar tranquilamente poucos Pixels por Polegada na imagem e não terá perdas de qualidade. Mas se você vai trabalhar com altíssima definição de impressão com até mais que 1000 DPI, e que se trata de conteúdo para ver de perto, você deverá usar imagens com um PPI muito maior.
Em geral, se a ideia for reutilizar a imagem, é ideal que você trabalhe com uma quantidade mais alta de PPI para poder reutilizar em outros projetos. Geralmente para revistas, você deve considerar algo como à partir de 300PPI e não 300PPI exatamente. Quanto mais PPI mais nítida vai ser a imagem final, e em caso de revistas o DPI da impressão costuma ser bem mais alto.
Em contra partida, se o seu foco for ePub ou algo web, depende do seu público. Como calculamos acima, a densidade de pixel média atual para um monitor é de 96PPI. Porém, para smartphones, pode chegar a até mais de 400PPI, então isso vai depender do uso que você fará da sua imagem.
Atenção a você que é usuário do Illustrator. Você deve configurar para que a renderização de efeitos seja feita em 300PPI, caso contrário você poderá encontrar problemas na qualidade da impressão dos mesmos. Uma opção similar deve ser configurada caso use o CorelDRAW ou Inkscape, por isso, fique atento também.

Finalizando o arquivo para Impressão
É importante salientar que os arquivos a serem enviados para a gráfica devem ser o mais bem finalizados possível de acordo com o que a gráfica pede. Siga os padrões pedido pela gráfica e sempre envie os arquivos em PDF. Mas atenção, PDFs tendem a compactar imagens em JPG nos padrões pedidos por muitas gráficas (A maioria pede X1-A). Por isso, opte por desabilitar a compactação das imagens de seu PDF quando for gerá-lo em seu programa.

Fique atento também para incorporar o perfil de cores ao arquivo para que ninguém cometa uma gafe na hora de abri-lo, pois o programa da pessoa pode estar com outro perfil de cores configurado. A incorporação do perfil garante que o que você escolheu esteja atrelado ao arquivo (sabe aquela mensagem sobre perfil que aparece as vezes quando você abre um arquivo no Photoshop?).
Outra opção que você tem ao salvar arquivos para impressão é através do EPS (Encapsulated Post Script) que, diferente do PDF, possui uma informação de página por arquivo. Ou seja, um arquivo uma página. A vantagem desse formato está principalmente na impressão de livros. Apesar de não fazer mais tanta diferença hoje em dia, antigamente o tempo para envio do arquivo para o spooler era muito longo. Esse tempo quando se fala em um livro ilustrado de 400 páginas acabava por sendo muito demorado. Com o EPS você pode enviar apenas a página que pode ter tido um eventual problema, agilizando o processo de produção.
A seleção de DPI é feita apenas no momento da impressão e se a impressora tiver suporte ao DPI desejado. Nem todos os programas possuem essa opção nativamente, mas você sempre poderá configurar o DPI através das opções do sistema operacional. No caso do Windows, as opções avançadas da impressora garantem o acesso ao DPI da impressora (mesmo as caseiras, como na imagem abaixo).

Concluindo
Apesar de parecer um pouco longo, este artigo é apenas uma breve pincelada para introduzir questões acerca de uma melhor impressão. Para saber mais, consulte termos como tipos de rosetas, tabelas de LPIs, moiré, trapping, tipos de impressoras, impressão sobreposta, dispositivos de saída e outras coisas sobre impressão.
Se você ainda não o fez, visite uma gráfica offset e peça para acompanhar o processo de impressão passo a passo. Acompanhe como os profissionais gráficos trabalham, para que você possa entender determinados pontos do processo. Por fim, evite ao máximo gráficas online, pois você não possuirá o controle real da prova e analisar o resultado final da impressão em tempo hábil será uma tarefa difícil.
Para tirar dúvidas, ente no grupo de Design e Desenvolvimento no Facebook.